Design Proces
Vooraf aan het opstellen van de wireframes is er gekeken naar UI Design Patterns en vergelijkbare CMS systemen zoals Twill, voyager en WordPress. In het wireframe document is meer te vinden over specifieke design keuzes.
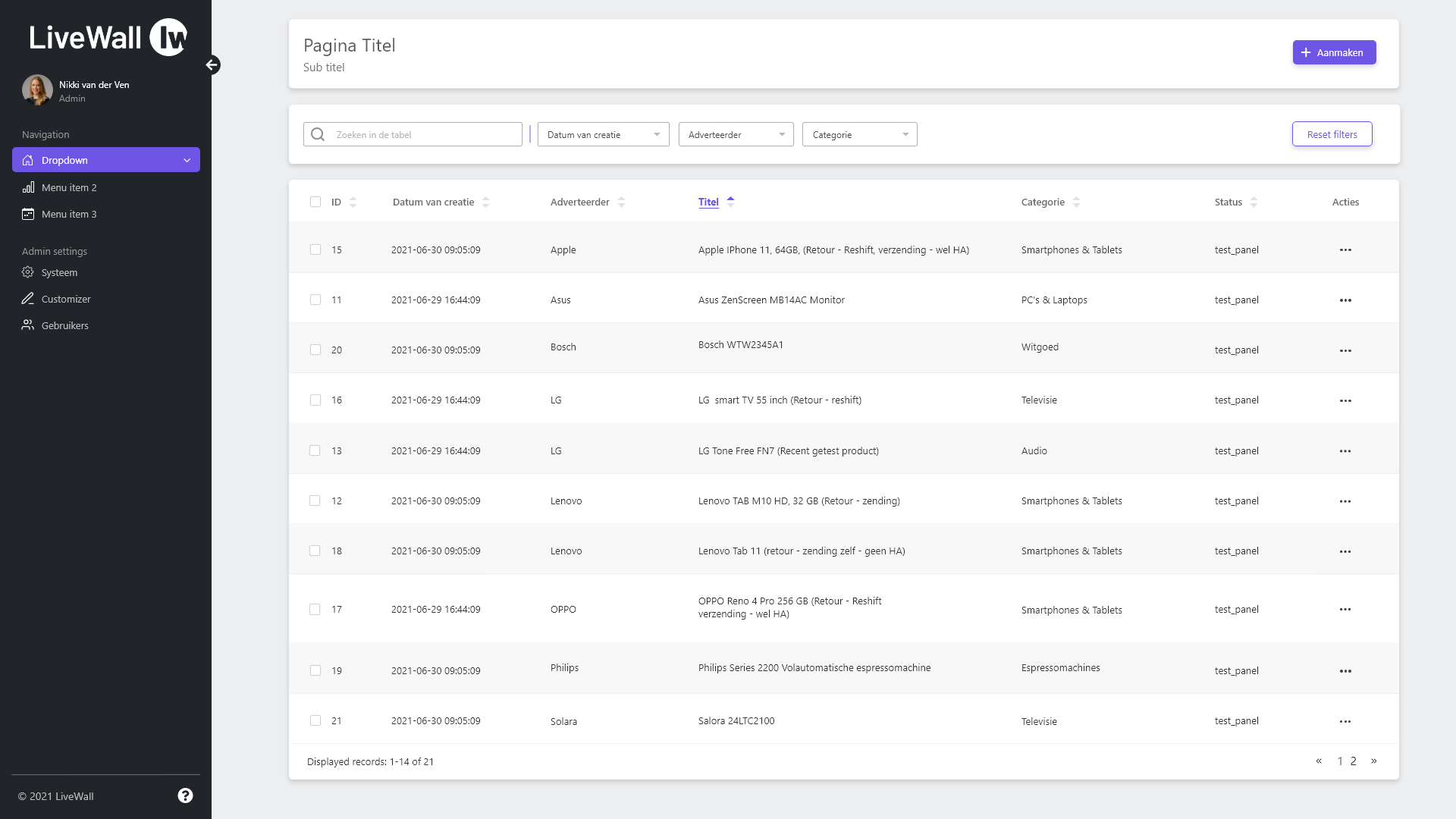
Aan de hand van de wireframes zijn er designs gemaakt in Adobe XD. De designs zijn gebaseerd op verschillende bestaande Larawall projecten zoals Review.nl, 't Taphuys en Zorg van de Zaak.
Bijna alle platformen bij LiveWall draaien op een andere versie van Orchid, zoals te zien in de afbeeldingen hieronder. Hierdoor was de meest recente styling van Larawall/Orchid lastig terug te vinden. Ook de huidige demo versie van Orchid is niet up-to-date.
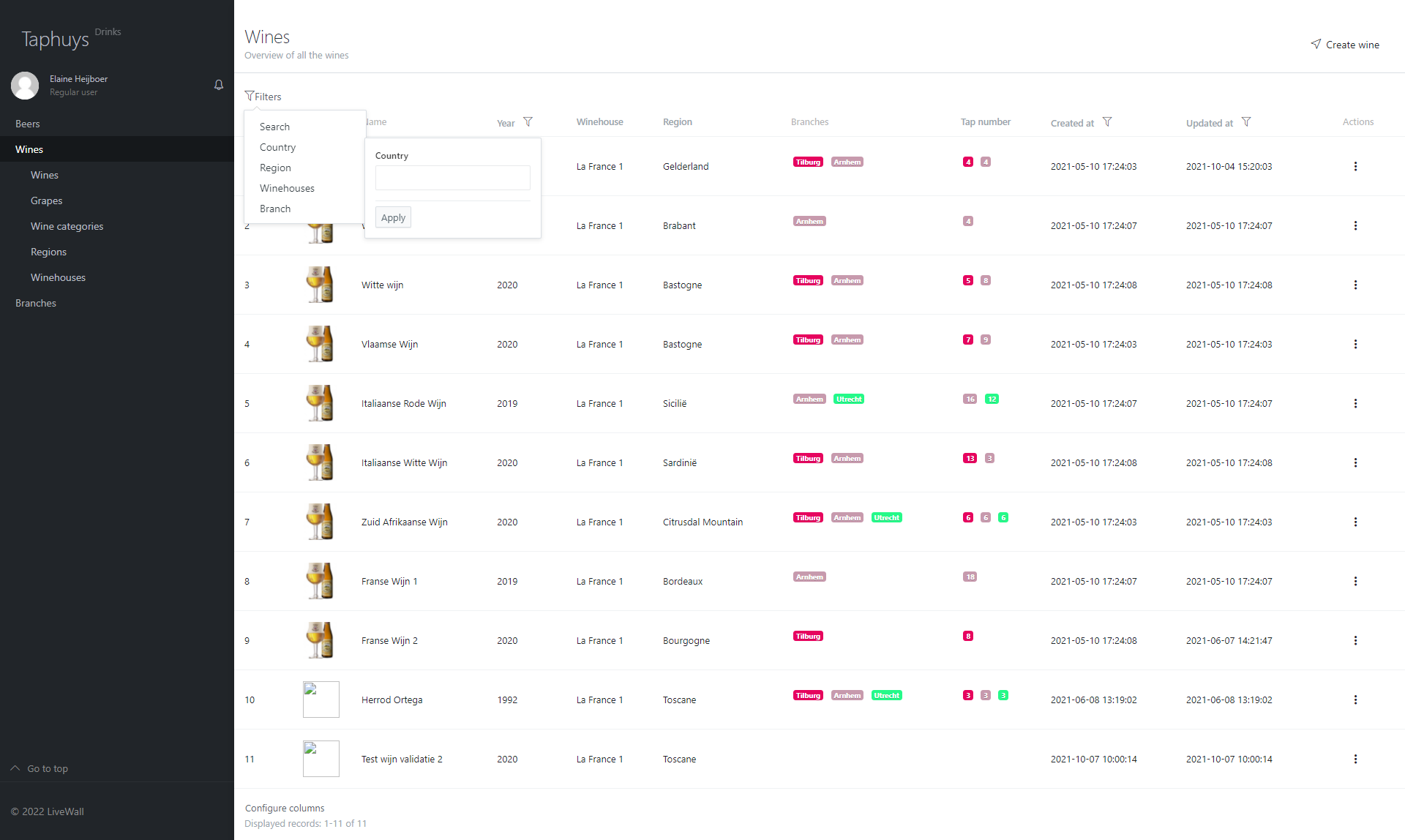
 Acceptatie omgeving 't Taphyus CMS
Acceptatie omgeving 't Taphyus CMS
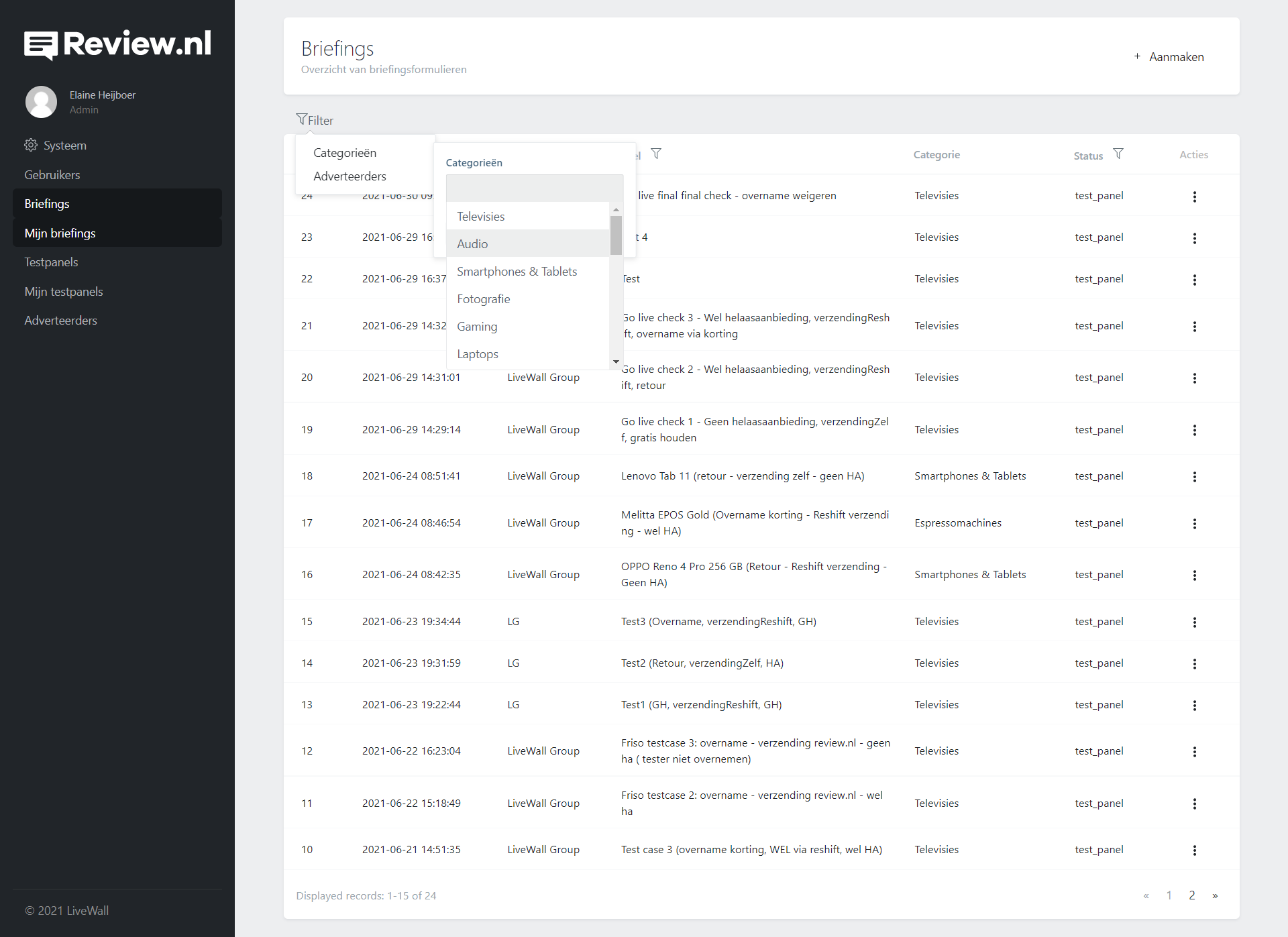
 Acceptatie omgeving Review.nl
Acceptatie omgeving Review.nl
 Orchid Demo dashboard
Orchid Demo dashboard
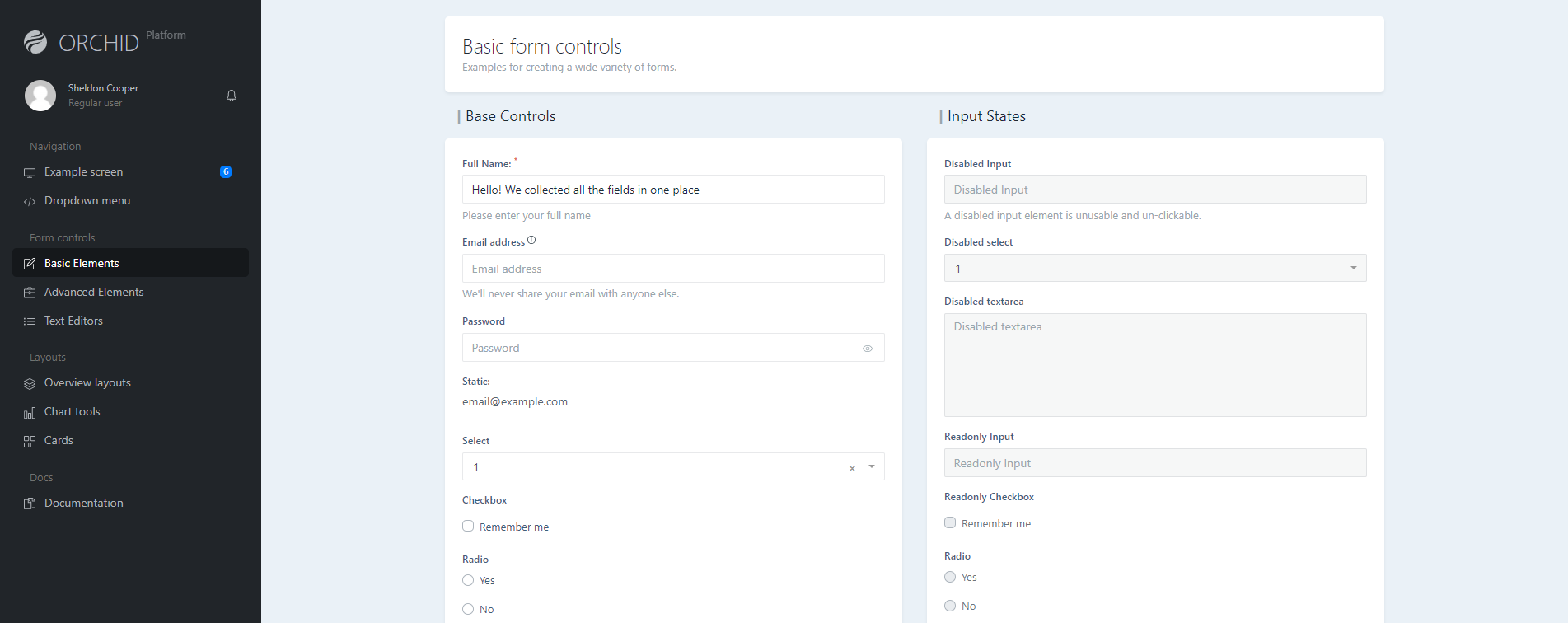
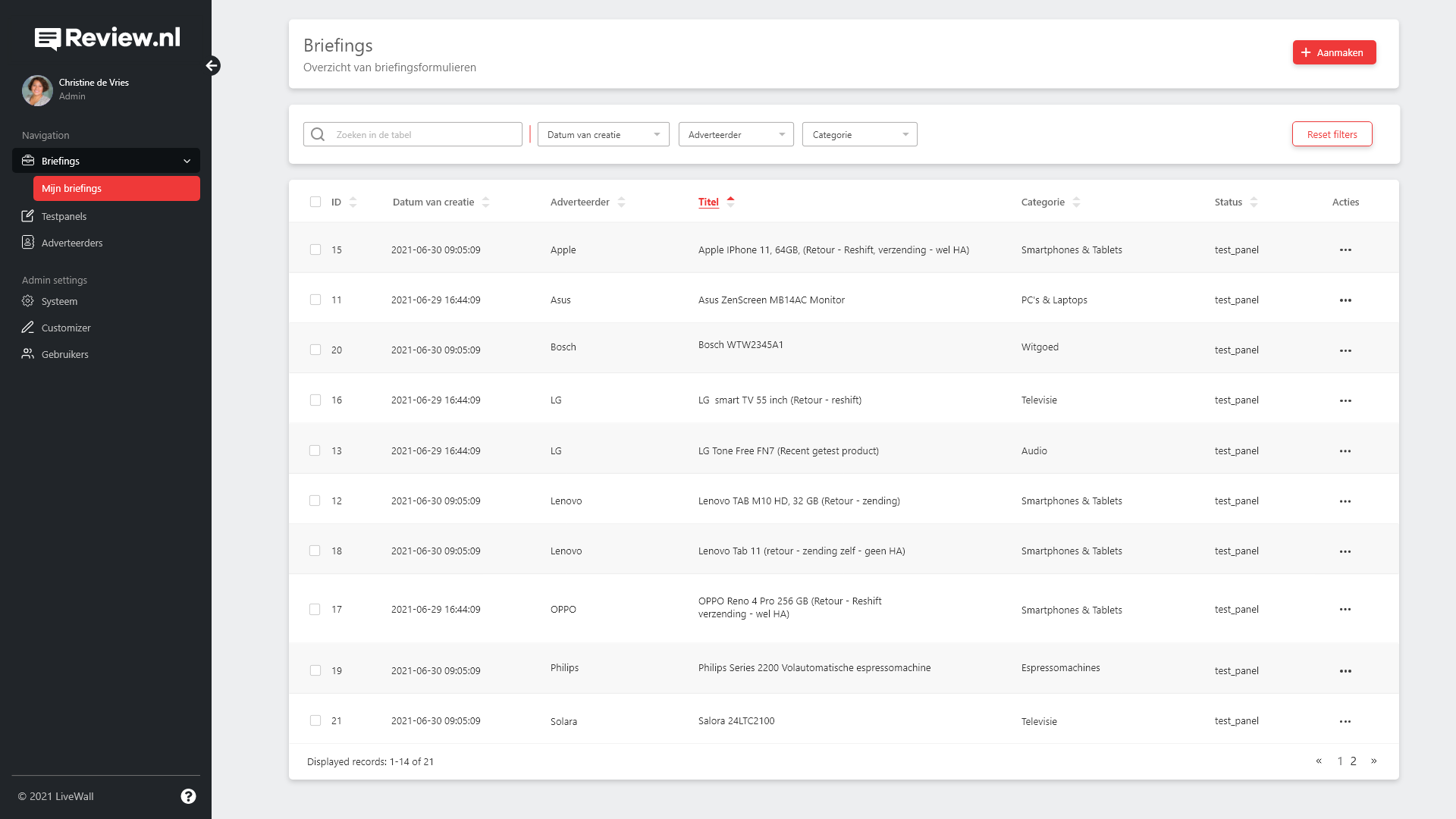
Uiteindelijk bleek dat het Review.nl CMS momenteel de laatste versie van Larawall heeft. Review.nl is één van de klanten die gevraagd heeft om huisstijl aanpassingen zoals een logo en een achtergrondkleur. Het Review CMS heeft alle basis elementen die verbeterd moeten worden zoals een tabel en de filteropties. Daarom is er voor gekozen om dit systeem aan te houden voor aanpassingen.
Review.nl Acceptatie omgeving gemaakt in de meest recente Larawall versie.
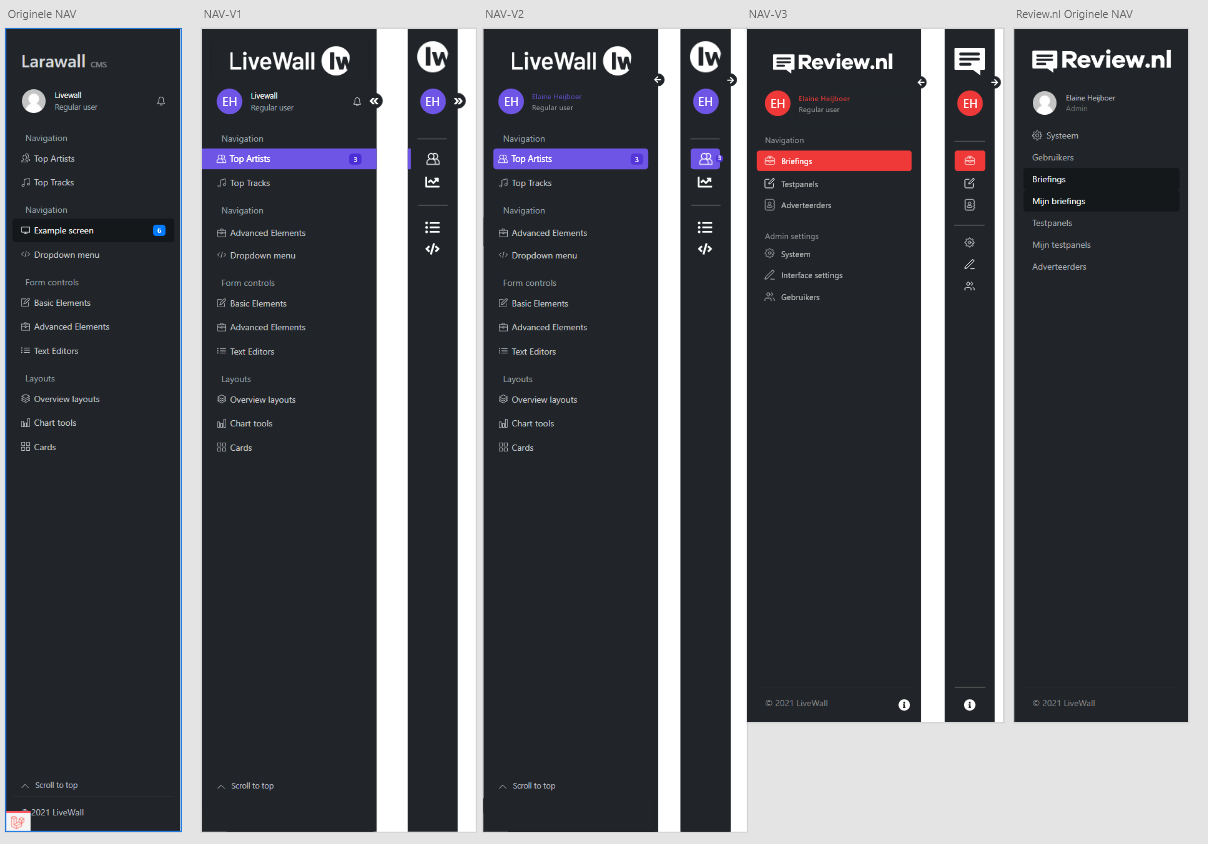
Tijdens het designen is er rekening gehouden met de verschillende huisstijlen die mogelijk in het CMS komen. Daarom zijn er een aantal designs gemaakt met de huisstijlkleuren van o.a. LiveWall, Review.nl en Spotify en een neutrale kleur die gebruikt wordt als de standaard wanneer er niks wordt aangepast.
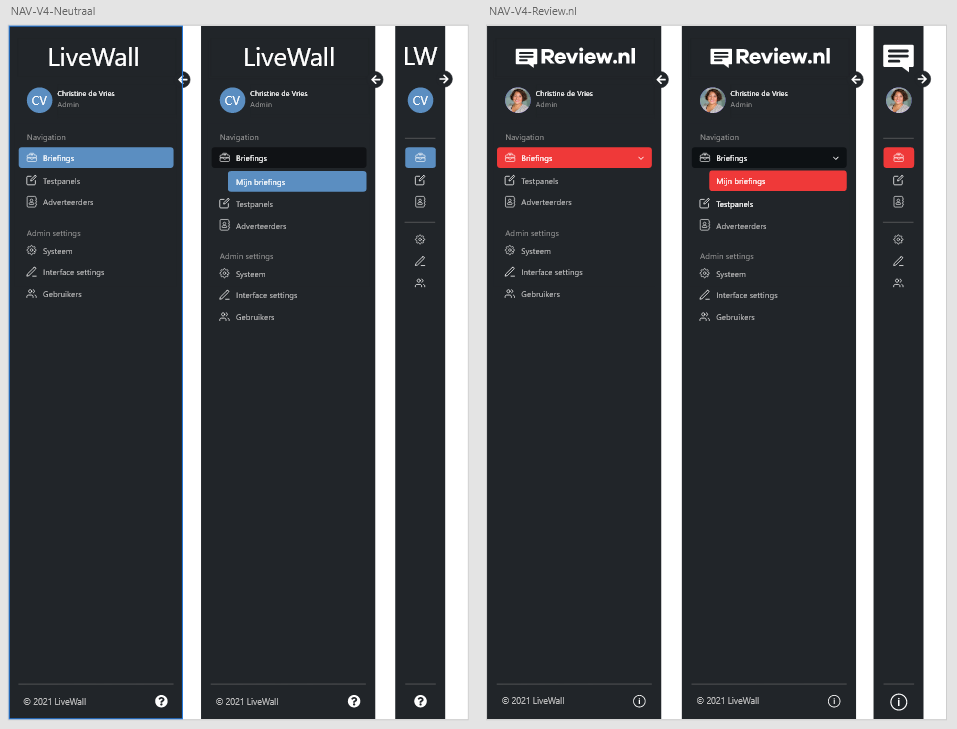
 Van links naar rechts: huidige Larawall nav, v1, v2, v3 (in review.nl styling) en huidige review.nl nav
Van links naar rechts: huidige Larawall nav, v1, v2, v3 (in review.nl styling) en huidige review.nl nav
 Versie 4 uitgewerkt in een neutrale versie en voor Review.nl
Versie 4 uitgewerkt in een neutrale versie en voor Review.nl

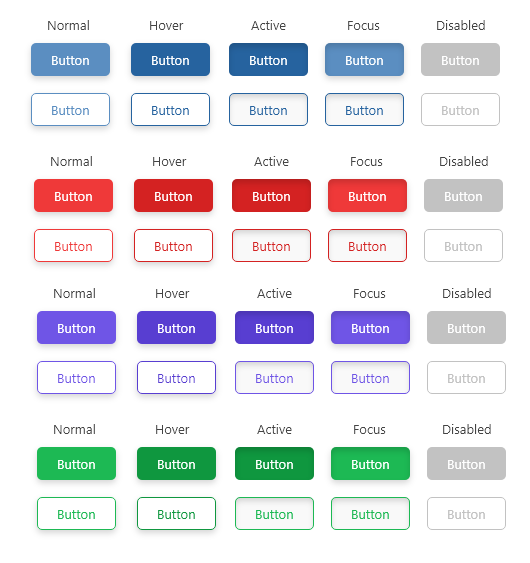
Button styling, neutraal, review.nl, LiveWall en Spotify huisstijl.

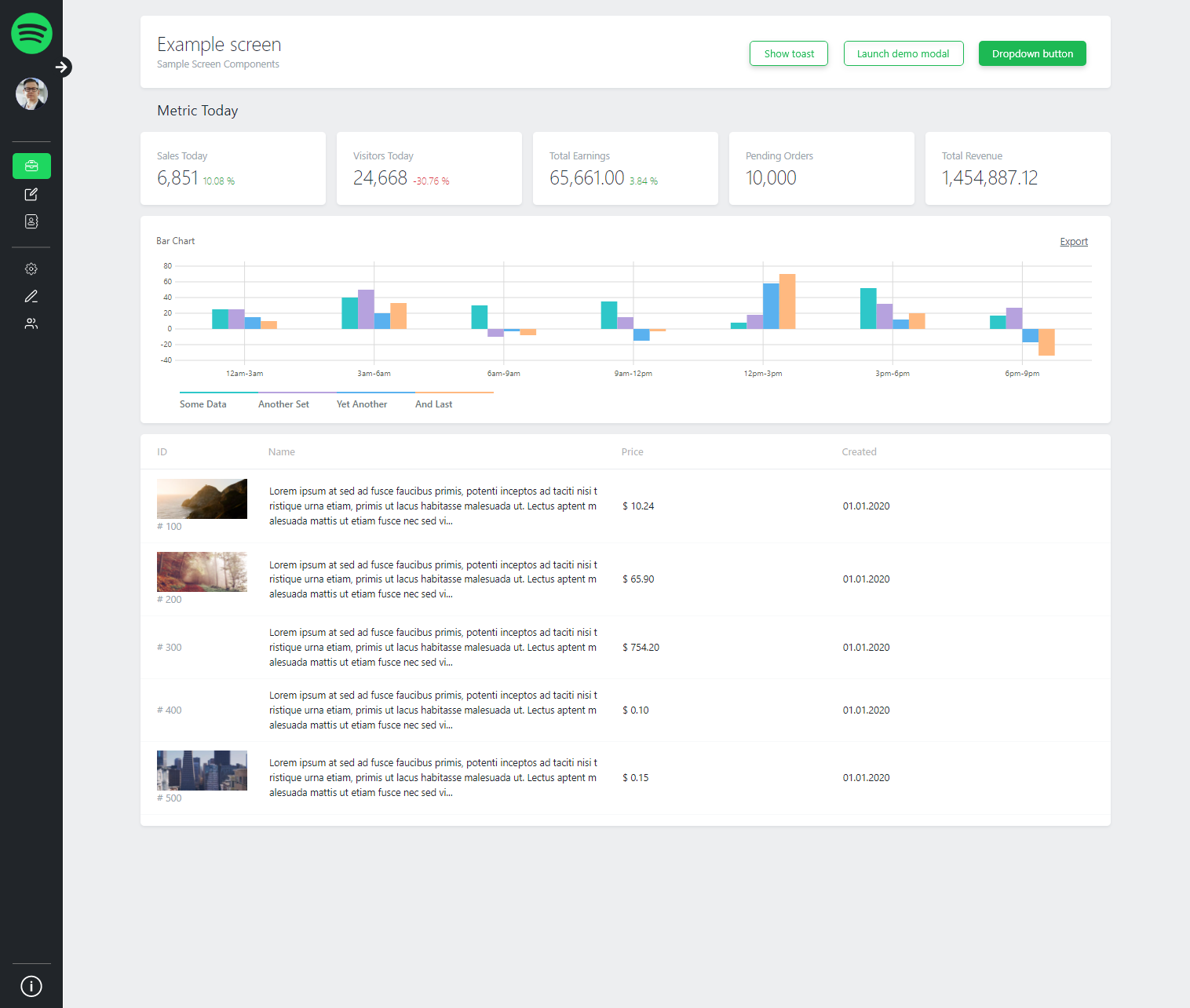
Voorbeeld CMS met Spotify Styling
Bekijk hier de volledige designs: Designs V1
Tijdens het maken van de Wireframes en Designs ben ik tot de conclusie gekomen dat Orchid veel standaard CMS elementen mist. Voor veel van deze elementen is er gekeken naar bestaande en vergelijkbare CMS systemen waarbij veel van deze elementen wel standaard zijn ingebouwd. Elementen zoals knoppen, filters, zoek velden en sorteer opties zijn in Orchid niet gemaakt volgens de standaard zoals in de UI design patterns te vinden zijn. Ook missen er functionaliteiten zoals bulk acties. Met behulp van een user test wordt er getest of de nieuwe designs een verbeterde usability hebben ten opzichte van het huidige systeem.
Voor versie 1 van de designs is een usability test opgesteld samen met een clickable prototype. De resultaten uit deze usability test zijn gebruikt om een versie 2 van de designs te maken.
Designs V2
Uit de usability test zijn een aantal verbeterpunten gekomen voor de designs. Deze zijn samen met een aantal nieuwe toevoegingen doorgevoerd in versie 2 van de designs. De volgende punten zijn verwerkt:
Problemen/verbeteringen
- Bij het dropdown menu verwachten gebruikers direct naar een pagina te gaan.
Prioriteit: Low
Mogelijke oplossing: In het systeem zorgen dat de er een overzichtspagina achter de dropdown pagina zit. - Het pijltje bij het sorteren van de tabel geeft niet duidelijk genoeg weer dat de kolom is gesorteerd
Prioriteit: High
Mogelijke oplossing: Met een underline of een accentkleur de gesorteerde kolom accentueren. - Gebruikers moeten zoeken naar het verwijder icoon bij het bulk verwijderen in de tabel, deze zit momenteel onder een actie menu.
Prioriteit: High
Mogelijke oplossing: De actie iconen in de balk zitten naast “x items geselecteerd. - Icoon 4 is het meest gekozen icoon voor de contact pagina
Prioriteit: High
Oplossing: Vervang het huidige icoon door icoon 4. - De email en telefoon nummer op de contact pagina zien er niet klikbaar uit.
Prioriteit: Low
Mogelijk oplossing: Met de standaard link styling laten zien dat email en telefoon nummer klikbaar zijn.
Extra functionaliteiten
- Een FAQ toevoegen aan de contact pagina
- Een bedrijfsnaam toevoegen aan de contact pagina
- Een foto toevoegen aan de contact pagina.
Versie 2 van de designs zijn uitgewerkt in 3 stijlen om weer te geven hoe het systeem er uit ziet met verschillende huisstijlen.
Het design met de blauwe kleur is de standaard versie, dit is hoe het CMS er uit ziet als er geen custom logos of kleuren zijn ingesteld. De paarse variant is gemaakt met gebruik van de Livewall huisstijl en de Rode variant is de huisstijl van Review.nl.


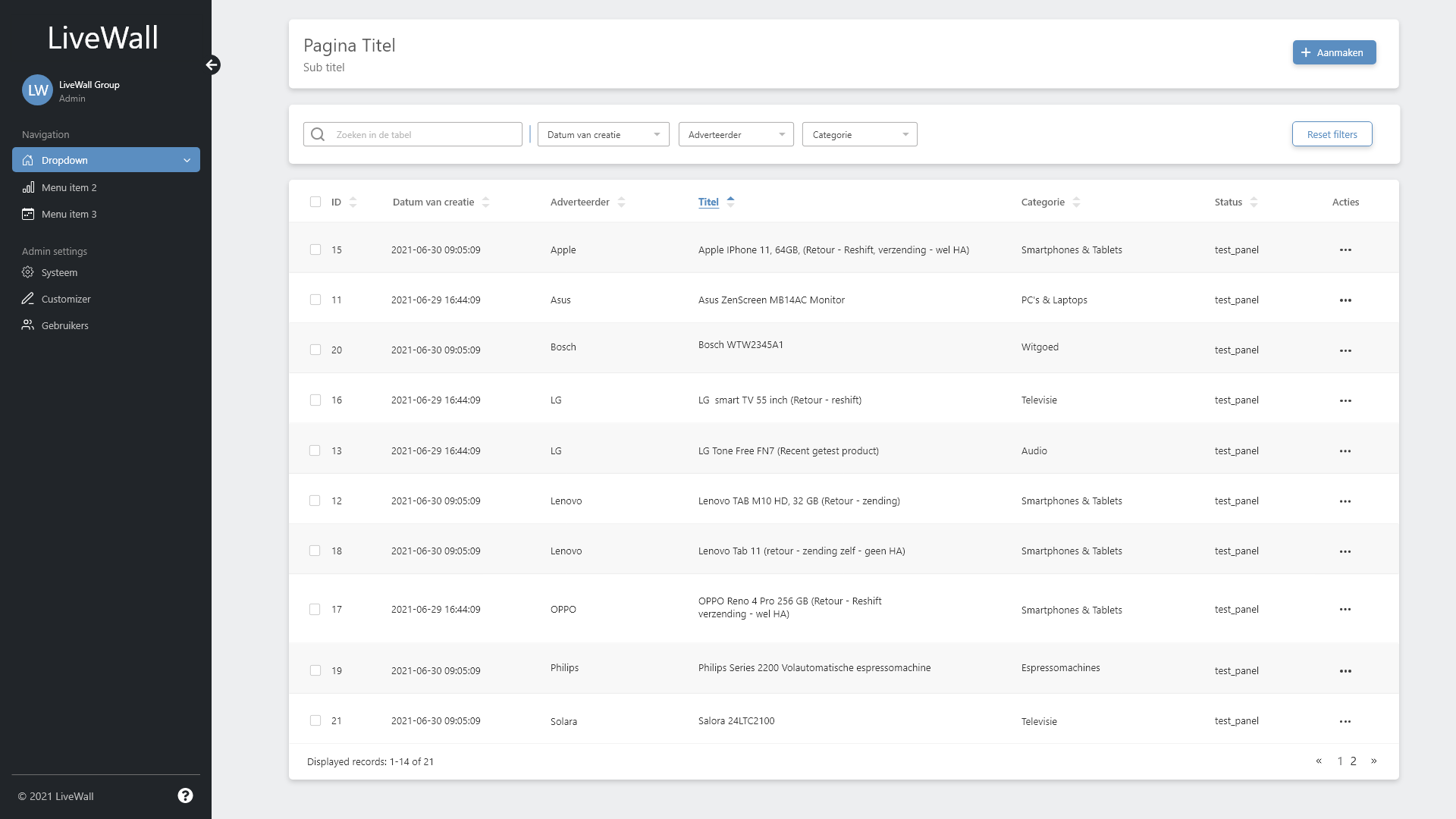
 Tabel en filter design in de standaard, LiveWall en Review.nl stijl
Tabel en filter design in de standaard, LiveWall en Review.nl stijl
Designs Versie 2
Bekijk de volledige design V2 uitwerkingen hier: Design V2 uitwerkingen