Wireframes
Wireframes zijn een hulpmiddel om gemakkelijker een flow van een applicatie weer te geven voordat deze wordt gedesignd. Bij een wireframe wordt er gefocust op de inhoud en niet de styling. Hierdoor ben je bewuster bezig met de flow van de applicatie dan wanneer je direct gaat ontwerpen.
Tijdens het maken wireframes is er rekening gehouden met de huidige layout van Orchid en zijn de Design Patterns gebruikt uit het UI Design Pattern onderzoek.
Voor inspiratie is er gekeken naar verschillende designs en vergelijkbare contentmanagementsystemen zoals o.a. Twill, Voyager, lavalite en WordPress. Daarnaast is er nog gekeken naar andere designs aansluitend op het UI Design pattern onderzoek deze inspiratie is hier te bekijken: Inspiratiedocument
Om een beeld te geven hoe het systeem er momenteel uit ziet is er een video gemaakt waarbij er door het Review.nl acceptatie omgeving wordt gelopen. Dit is ook het systeem wat er wordt aangehouden bij het maken van de designs zoals in het Design Process document beschreven wordt.
Huidige Larawall systeem
Navigatie menu

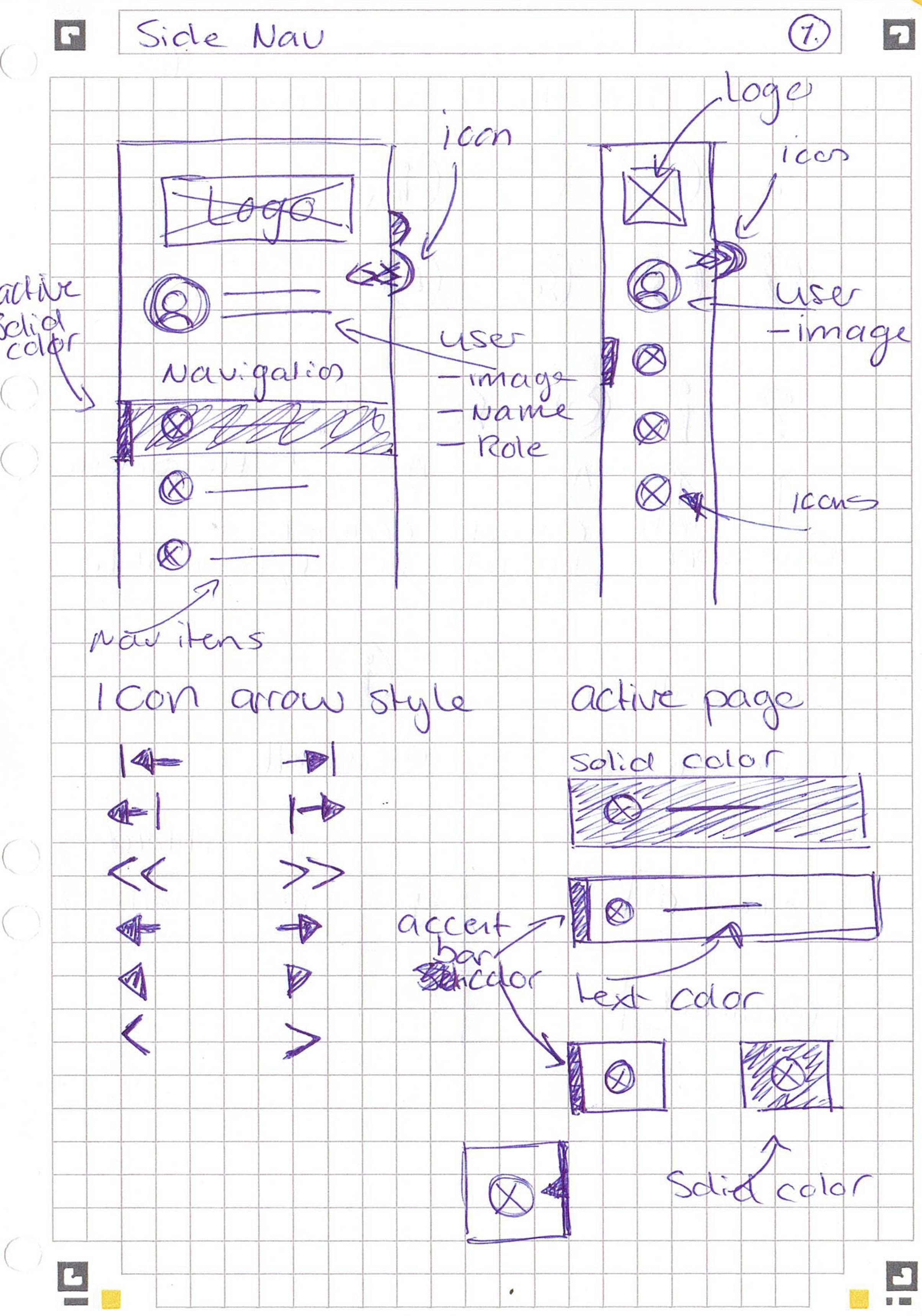
Eerste schets van de navigatie
Als eerste is er een schets gemaakt van het navigatie. Orchid maakt standaard gebruik van een side navigatie aan de linkerkant. In de feedback van de klanten komt vaak terug dat in de navigatie het niet goed zichtbaar is welke pagina actief is, de achtergrondkleur lijkt te veel op de kleur van de navigatie. Daarom krijgt elk actief navigatie item een accentkleur. Deze kleur kan in het CMS worden aangepast door de admin gebruikers en kan daarmee ook aansluiten op de huisstijl van de klant. Naast de mogelijkheid om de kleur in de navigatie aan te passen komt er ook een optie om een logo toe te voegen van verschillende formaten.

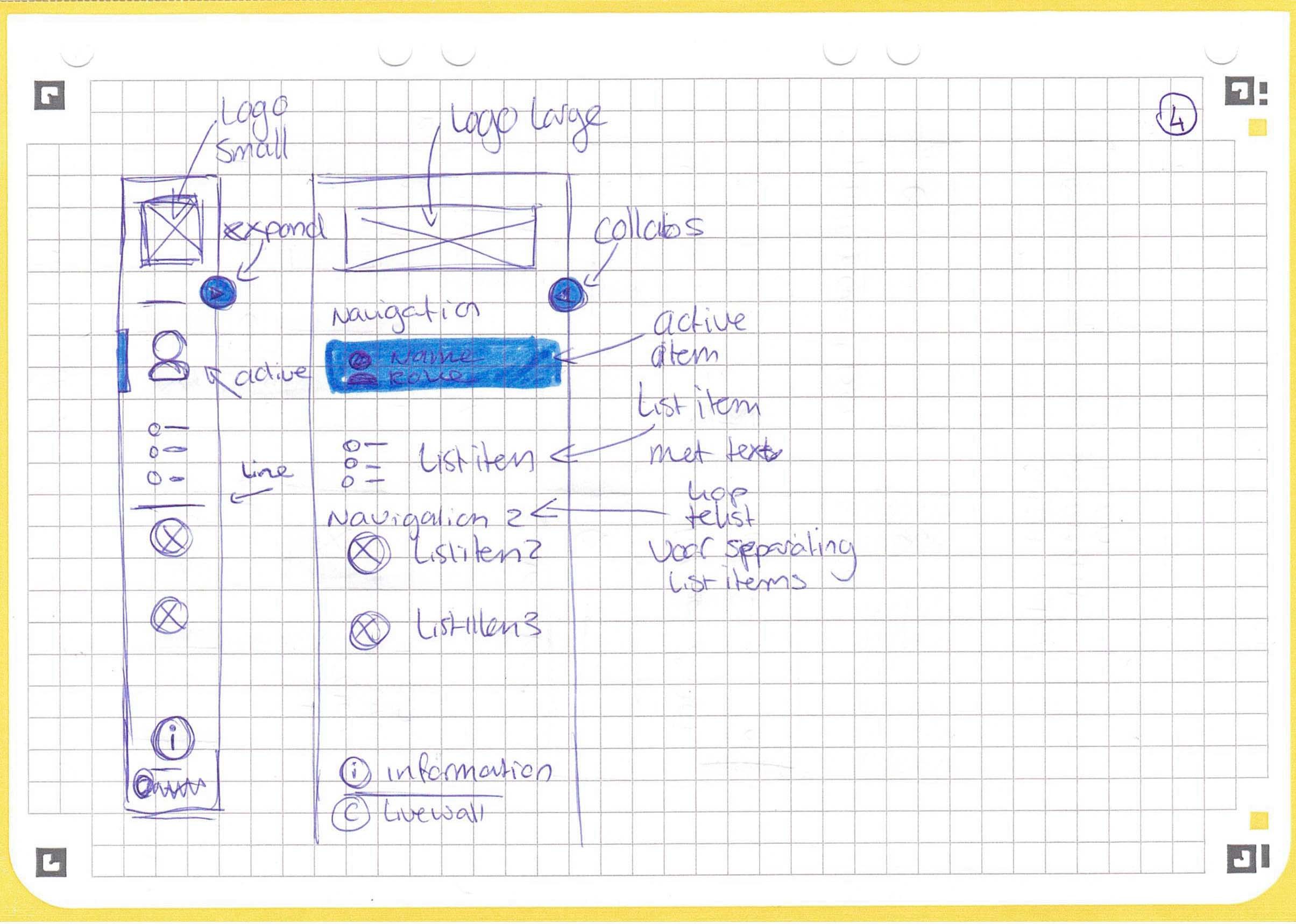
Eerste uitwerking van de navigatie met een knop toegevoegd voor het inklappen van de navigatie en een achtergrondkleur voor een actief item.
Gebruikers met een klein scherm willen graag prioriteit kunnen geven aan de content over de navigatie, daarom wordt de optie om de navigatie in te klappen toegevoegd. Dit is handig op pagina's met bijvoorbeeld een tabel. Omdat de navigatie inklapbaar wordt moet elk navigatie item worden voorzien van een passend icoon zodat de items nog steeds herkenbaar zijn.

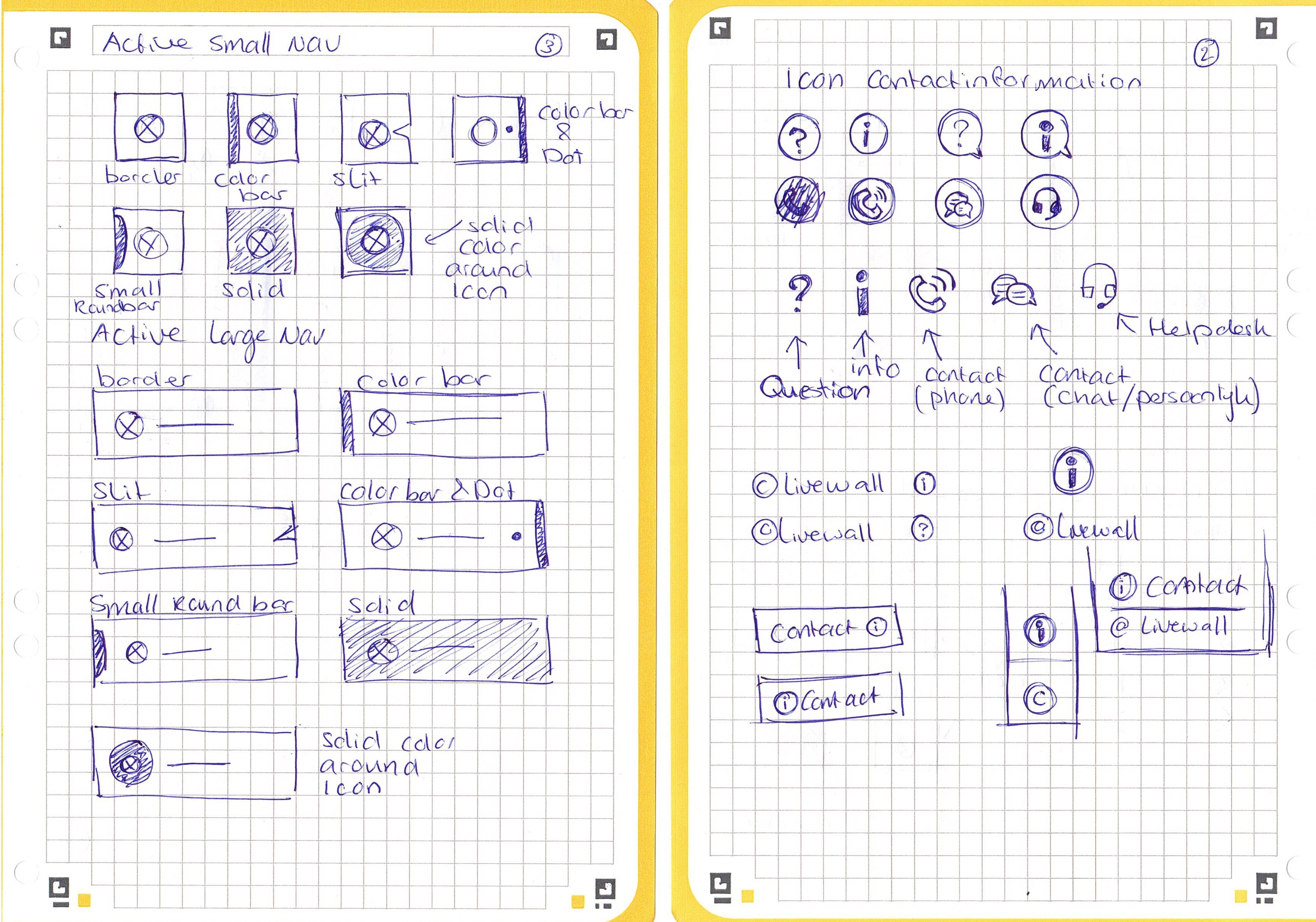
Schetsen voor het aangeven van een actieve pagina in de navigatie en ideeën voor de iconen voor de contact pagina.
Onder in de navigatie wordt een knop toegevoegd die doorlinkt naar een contactpagina, deze knop wordt een icoon. In een user test wordt er gekeken welk icoon het beste past bij de functie van deze contactpagina.
Profiel pagina
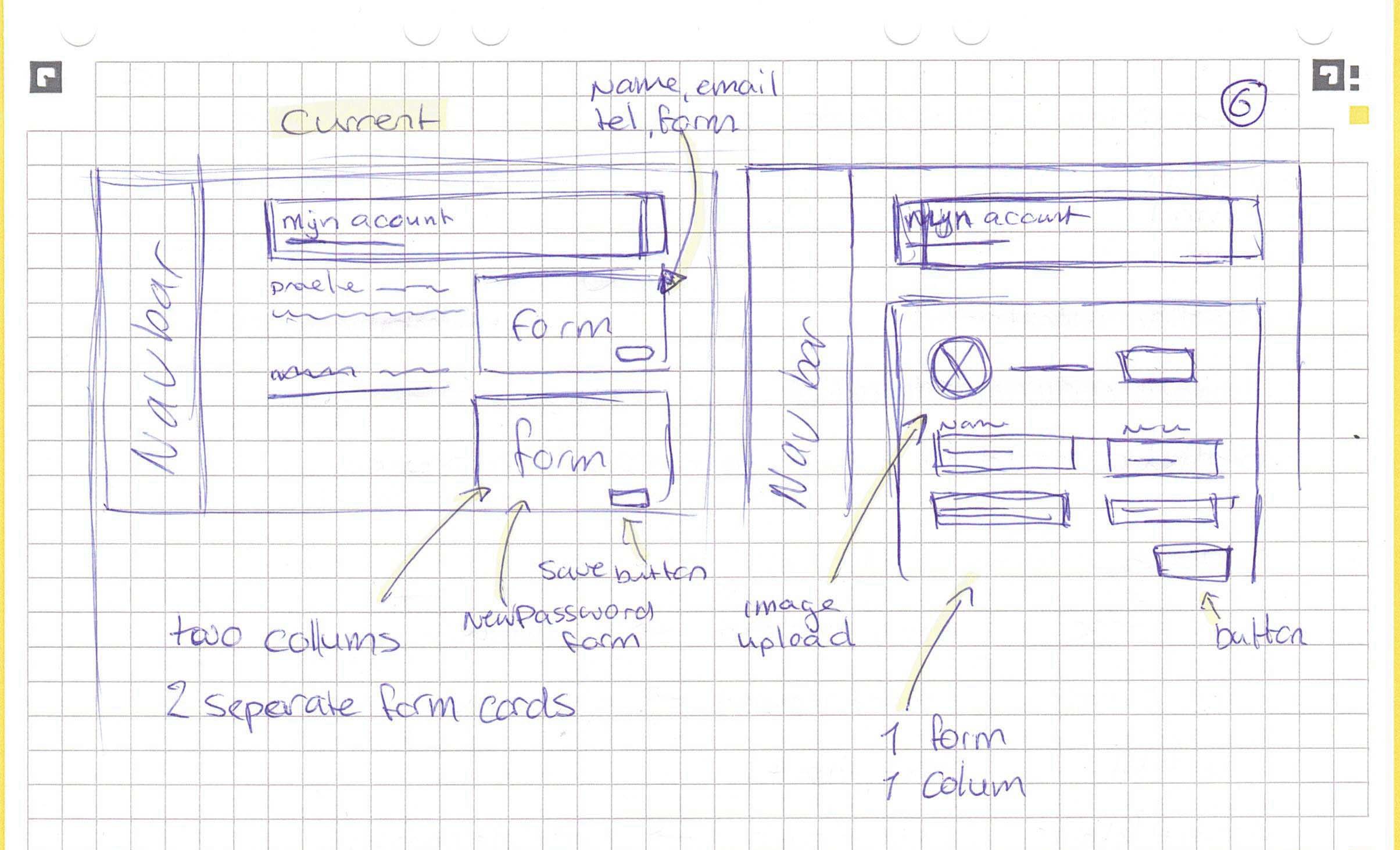
Bij de profielpagina wordt er een optie toegevoegd om een profiel afbeelding te uploaden. Het toevoegen van een profielfoto zorgt er voor dat een account persoonlijker wordt en dat personen ook snel herkenbaar zijn in het systeem. Wanneer er geen afbeelding wordt geupload zal er gebruik worden gemaakt van een afbeelding met de primaire kleur en de initialen van de gebruiker. In het huidige ontwerp staan de formulieren rechts onder elkaar en de informatie over de velden staat links. Door deze formulieren beter te groeperen wordt de pagina overzichtelijker (zie versie 2). Hierbij komt ook de informatie bij het input veld te staan in plaats van naast het formulier.

De huidige profiel pagina (rechts) en versie 1 (links)

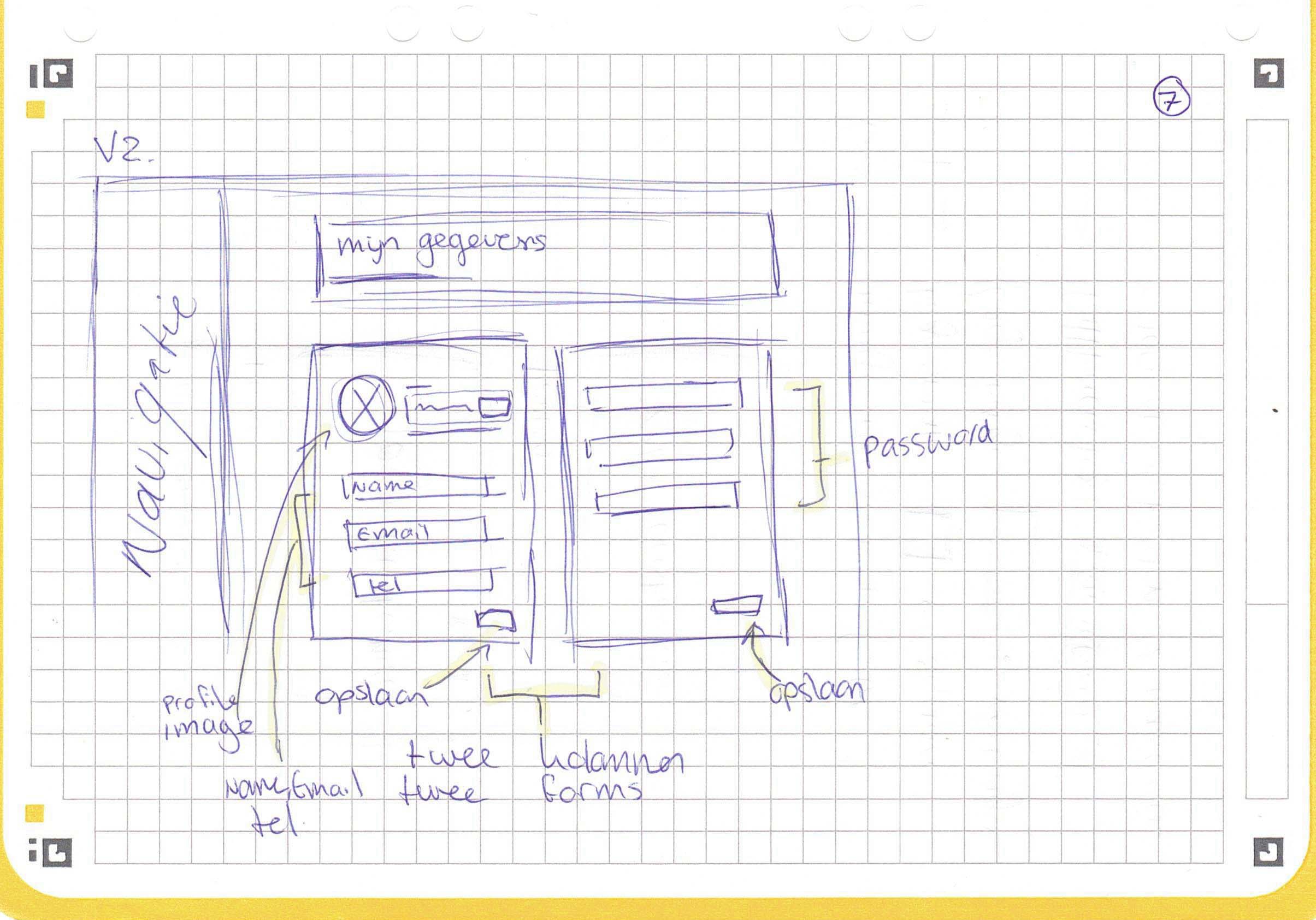
Profiel pagina V2
Customizer
De customizer is een nieuwe pagina in het CMS bij deze pagina is er rekening gehouden met de vaste styling van Orchid elementen zoals bijvoorbeeld de styling van een drag & drop upload veld. Naast de input velden van de logo's en buttons komen realtime voorbeelden te staan, zo kan de gebruiker direct zien hoe de aanpassingen worden toegepast. Op deze pagina zijn 4 bewerkingen mogelijk namelijk:
- Uploaden van main logo, deze wordt gebruikt in het uitgeklapte menu en op de dashboard home pagina.
- Uploaden logo klein, deze wordt gebruikt in de ingeklapte navigatie.
- Primaire kleur, de primaire kleur die overal in het CMS wordt toegepast zoals op buttons en active menu items.
- Button tekst kleur, de kleur van de tekst in de buttons, beperkt tot de opties zwart en wit.

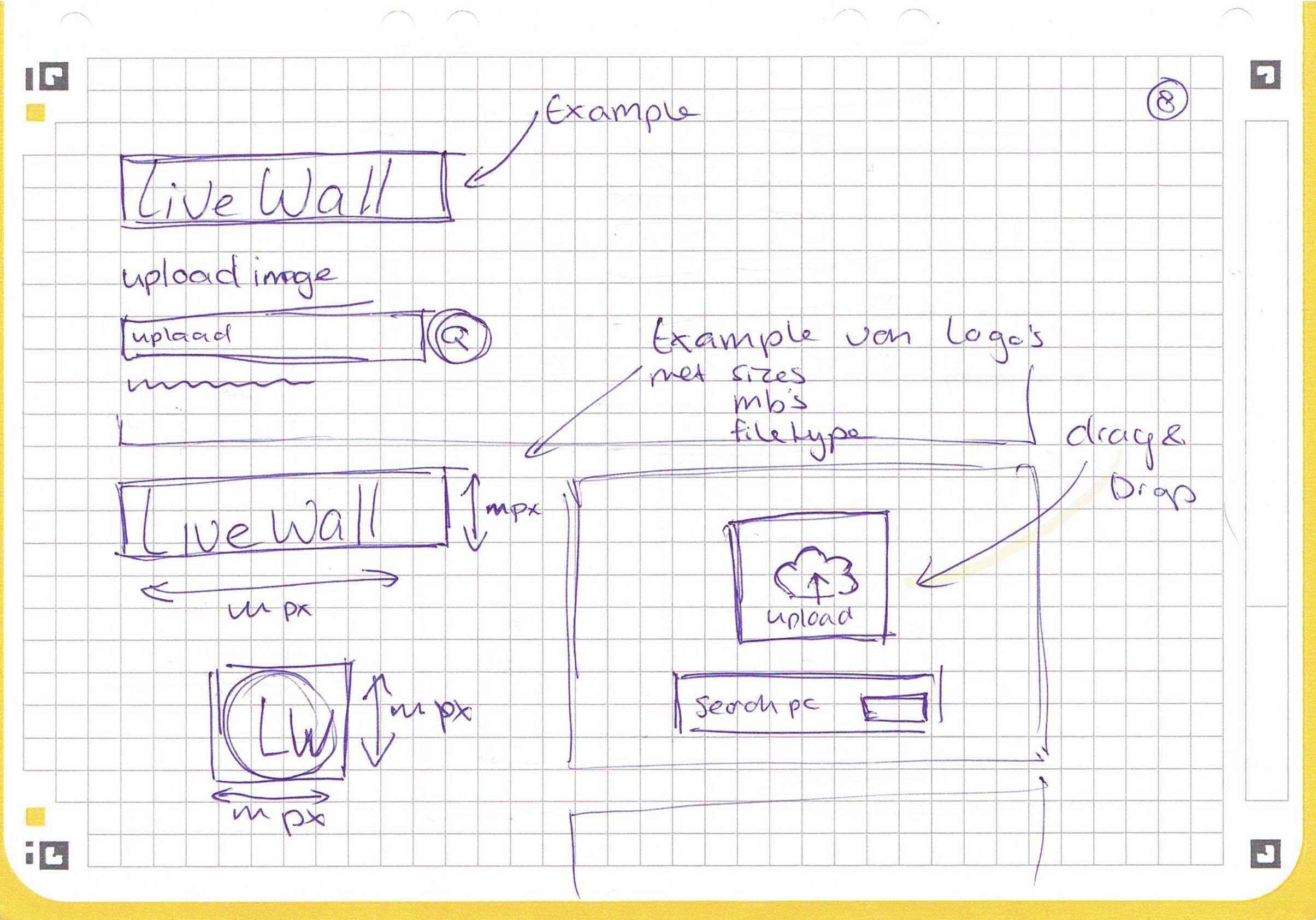
Customizer V1

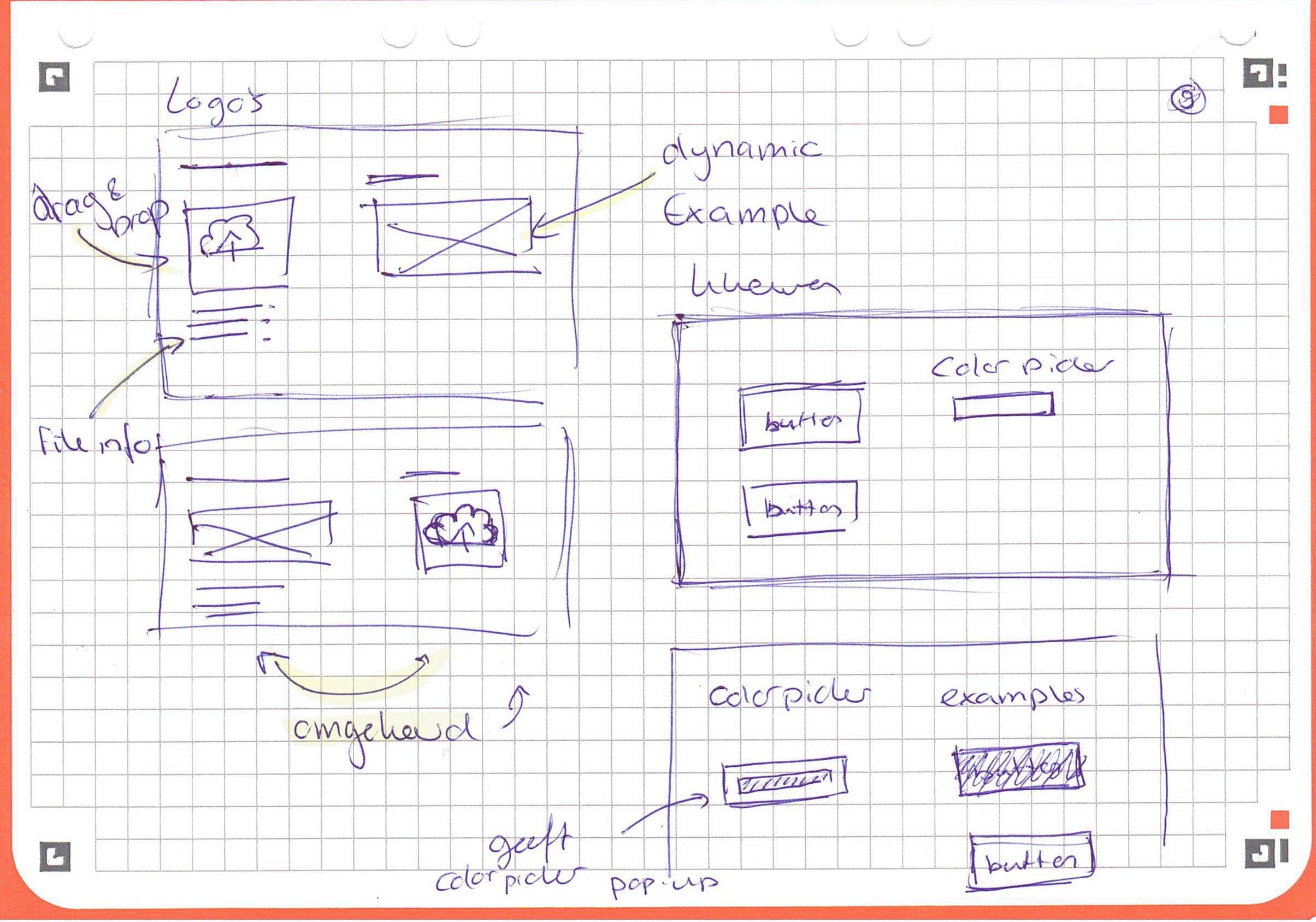
Customizer V2
Tabellen
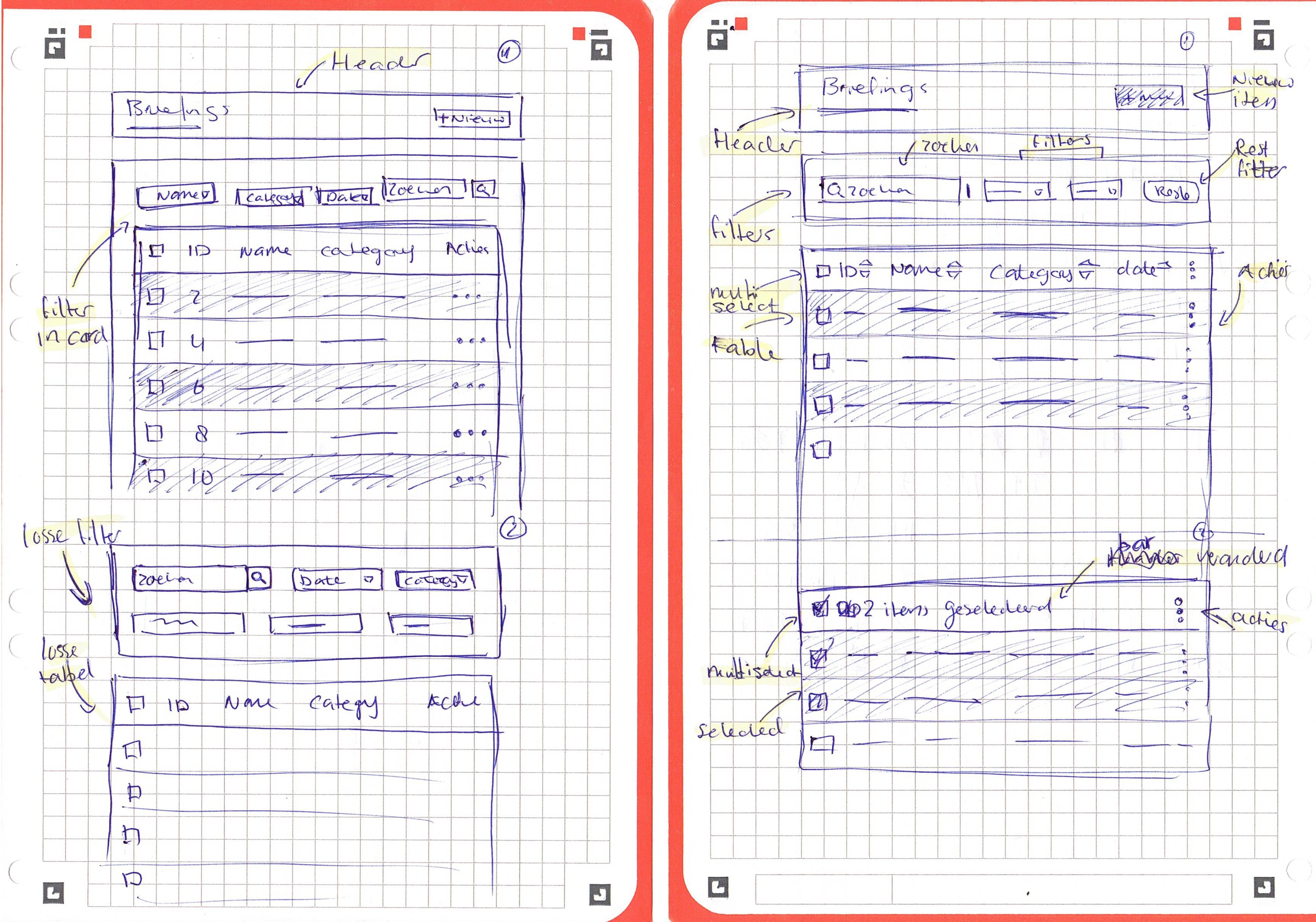
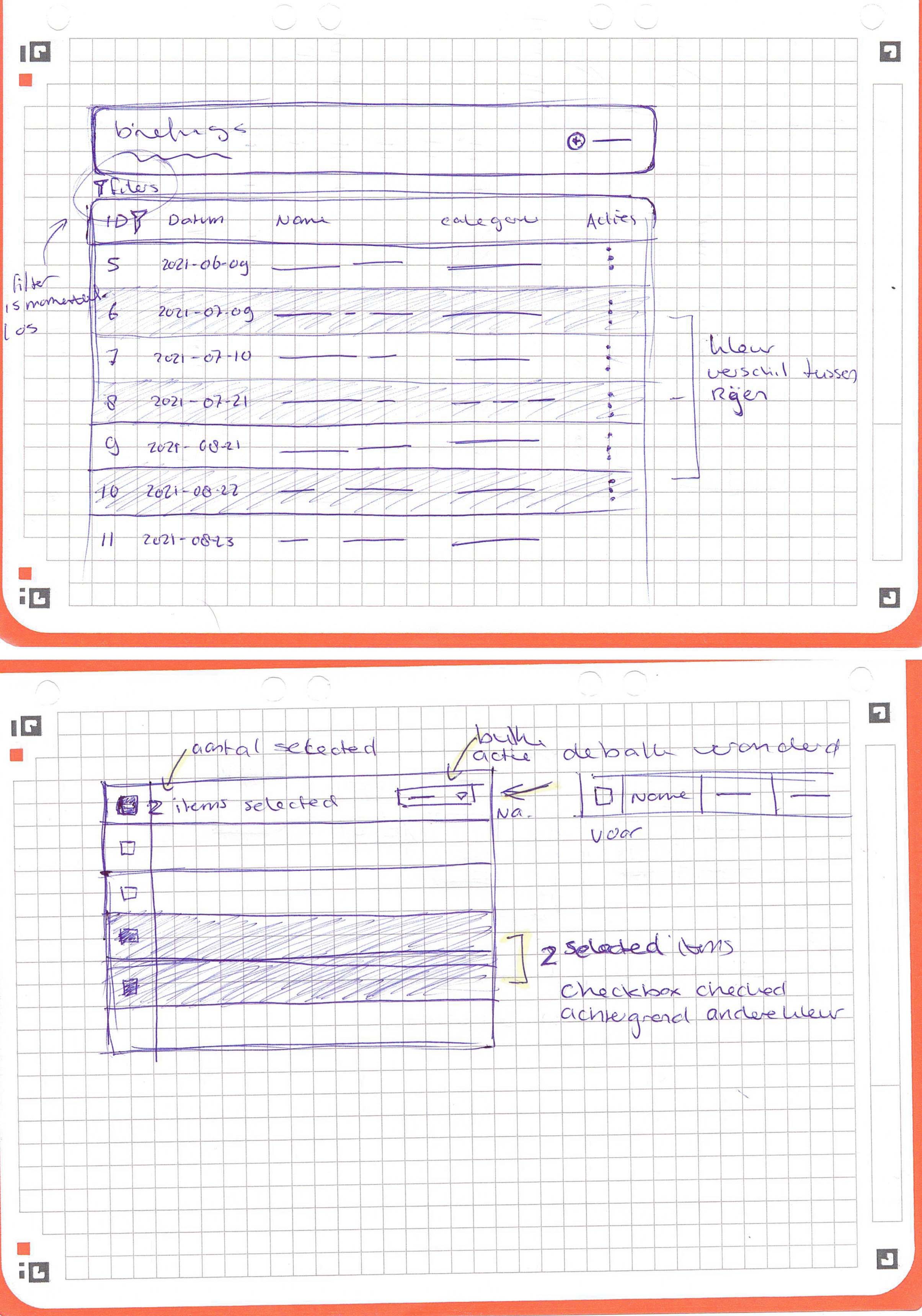
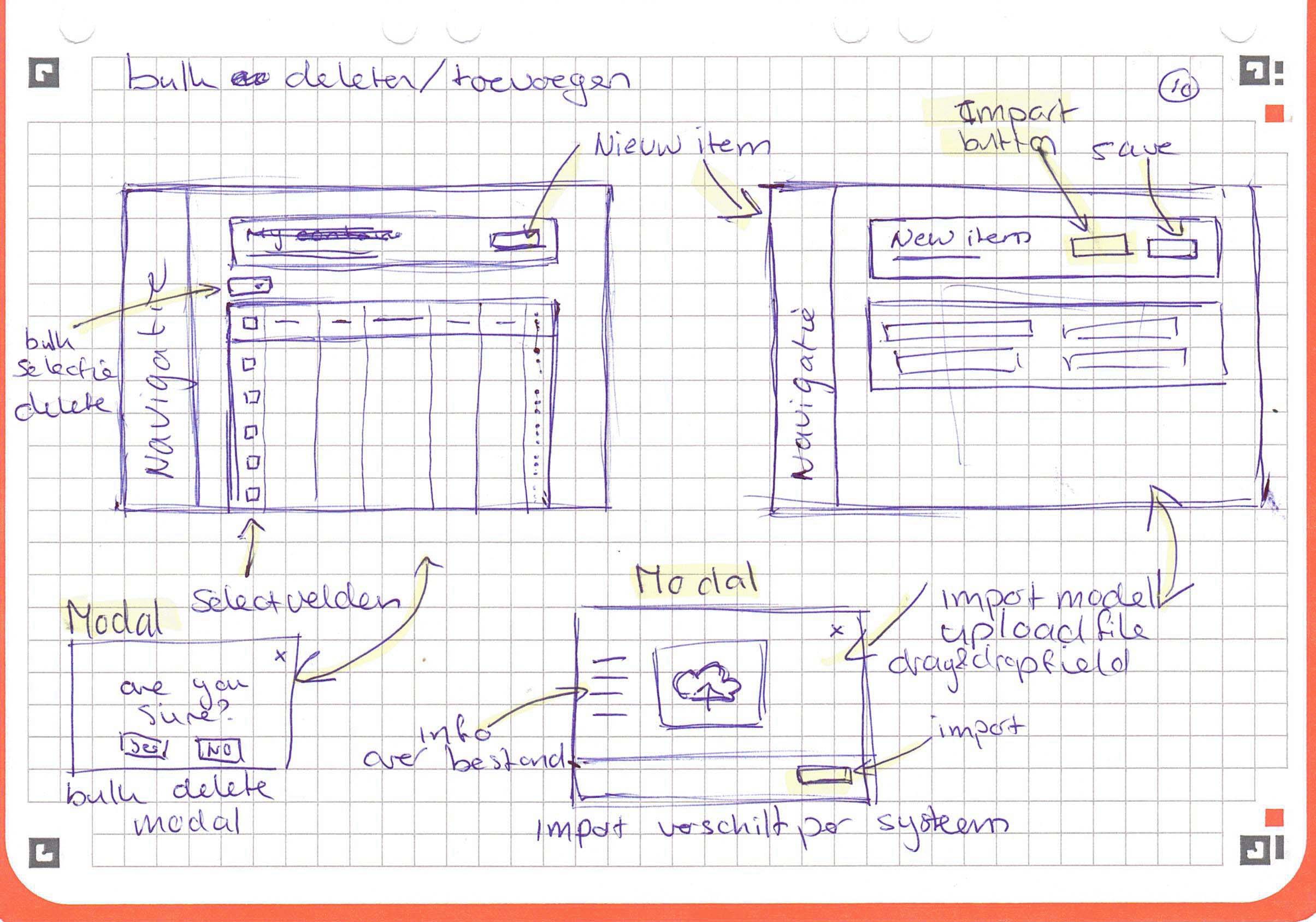
Momenteel zit bij elk Larawall CMS de filters op een andere plek. Bij de het ene CMS zit de filter bij de kopjes in de tabel, bij de andere er los boven. Deze inconsistentie wordt opgelost door altijd een filter bar toe te voegen boven de tabel. Deze zal altijd aanwezig zijn ongeacht hoe klein de tabel is. In deze filter bar komt ook de globale zoekfunctie in komt iets wat er momenteel niet in zit. De tabel zelf krijgt ook een aantal nieuwe elementen zoals een checkbox voor bulk acties zoals bulk verwijderen. Voor extra leesbaarheid worden de rijen in de tabel om en om voorzien van een lichte achtergrondkleur.
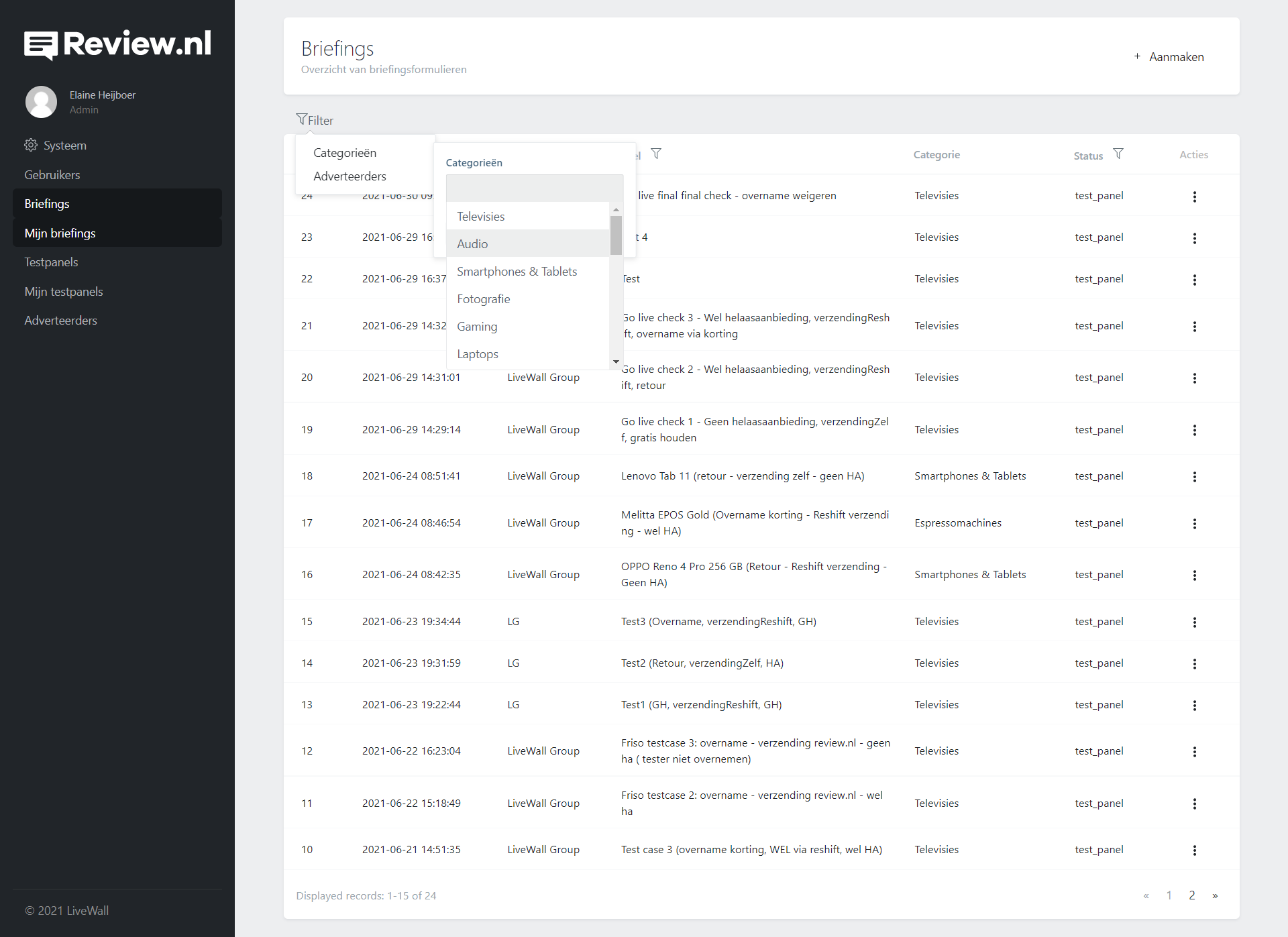
 Huidige tabel in Review.nl CMS
Huidige tabel in Review.nl CMS

Nieuwe filter, tabel en bulk acties design


Deze wireframes zijn uitgewerkt in de eerste versie van de Designs.